首先,来说说切图和图片热区分别是什么?
“切图”
切图是将很大的页面图像,以类似拼图的方式切成不同的小图片,每个小图片上能添加不同的链接,然后达到点击不同的图片跳转到不一样页面的作用,利用榜店商城系统的图片魔方功能可以实现这一效果。
图片热区
图片热区是榜店V4的新增功能,在一张图片上,制作任意尺寸的四边形区域,并添加链接的一种方式,可以实现在一张图片上,点击不同区域跳转不同页面的效果。

“图片热区”优点
图片不必被切割,节省操作步骤,省时省力!!!
自定义热区,创建更自由,更便利!!!
美工设计不被拘束,实现更多个性化的页面效果,满足不同用户多样化的装修需求!!!
“图片热区”应用场景
1.
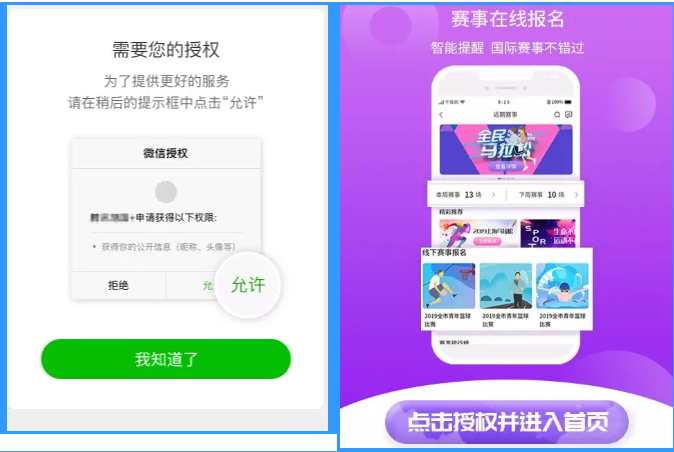
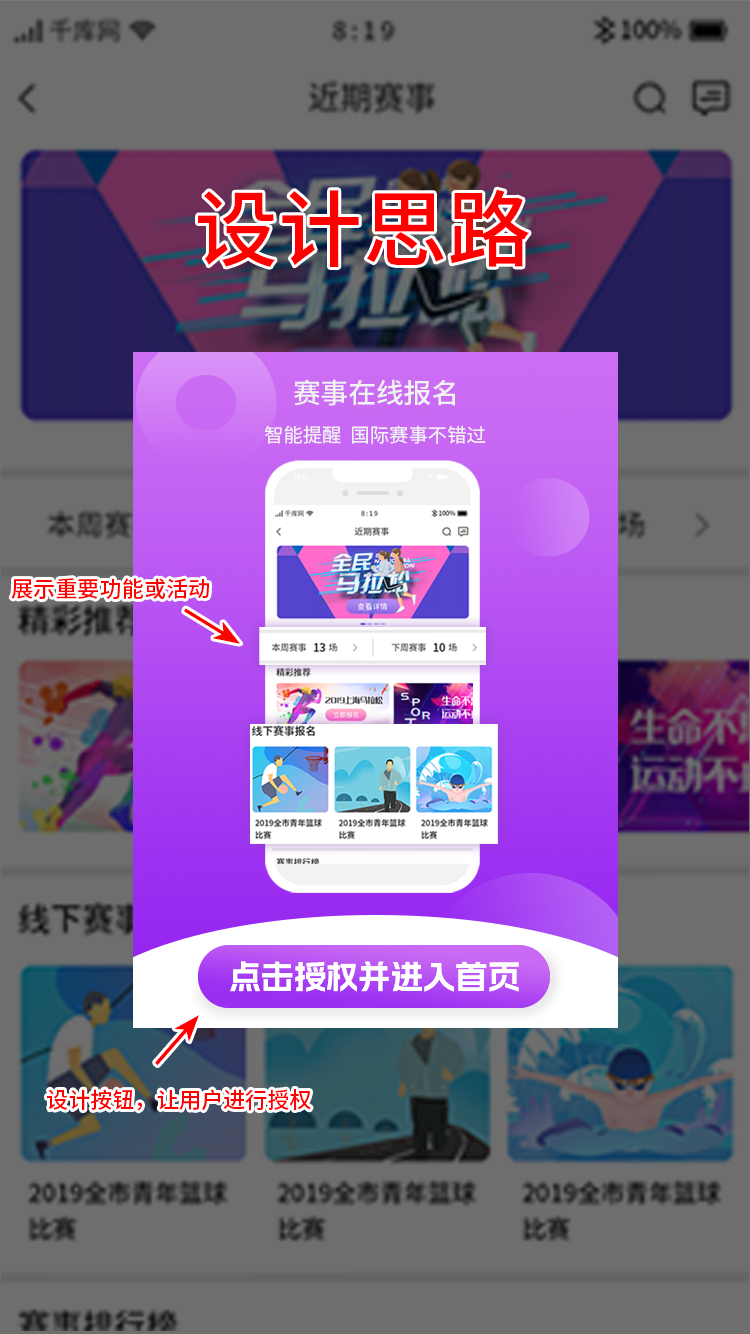
>>>个性化授权页面<<<
通过“图片热区”功能,小程序登陆时的授权页面就可以自定义上传图片、自定义按钮热区。


设计思路仅供参考
2.
>>>多商品排版不受限<<<
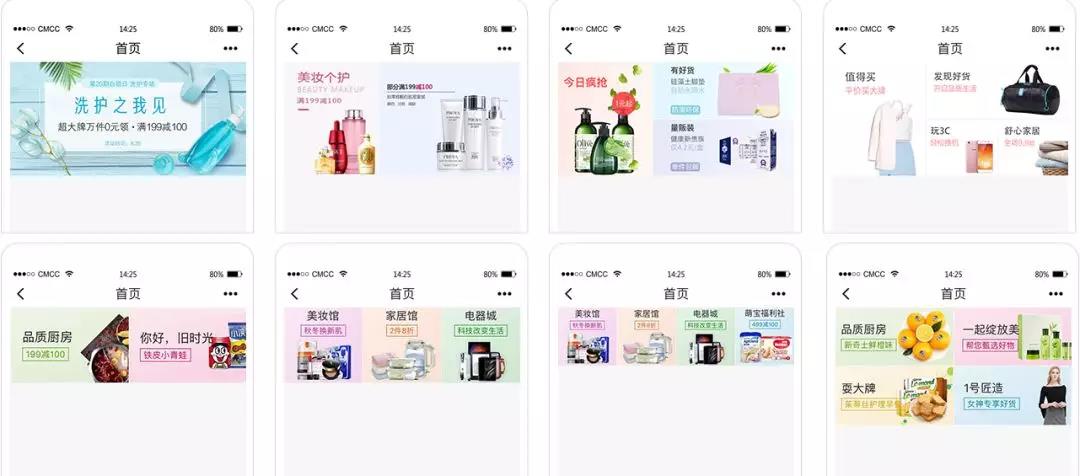
当你使用图片魔方功能时,上传的图片排列方式、尺寸会受到限制。

图片魔方排版展示
使用“热区”功能,商品的排列位置、数量、尺寸都不受限制,最大程度实现设计构想。


图片来源网络
3.
>>>导航栏不限高<<<
如果你想要做一个个性化的导航栏,对尺寸比例有硬性要求,那么用热区功能就可以轻松实现。
上传设计好的图片--划分热区--选择链接到对应的分类。

图片来源网络
4.
>>>导航图标不限尺寸<<<
不管是大尺寸,排版醒目的导航图标,还是小尺寸,排版清爽的导航图标,热区功能都能满足。


图片来源网络
5.
>>>添加不同样式的优惠券<<<
利用热区功能,可以在不同的位置,添加不同样式的优惠券,吸引用户眼球,引导领券,刺激用户下单消费。


图片来源网络
6.
>>>特定风格装修<<<
如果商城装修想要展现品牌个性与特色,又或者是在特定的节日,情人节、双十一、国庆节等等黄金促销节点,商城需要迎合节日氛围的装修,可以让美工设计整个展示页面(可应用于首页、自定义页面),然后在整个页面上划分多个热区,链接跳转到不同的系统页面,风格鲜明,与众不同的商城装修轻松搞定!!!

图片来源网络
“图片热区”操作步骤详解
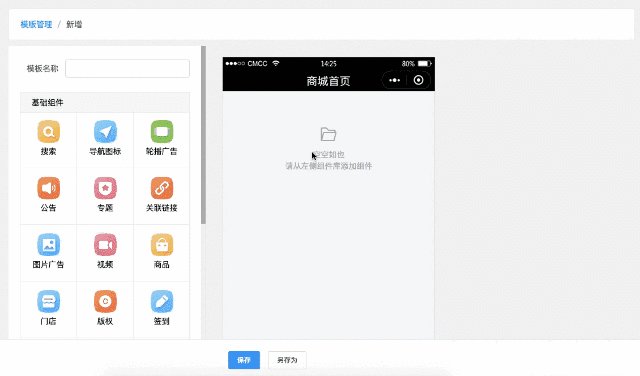
进入可视化DIY模板编辑页面

2
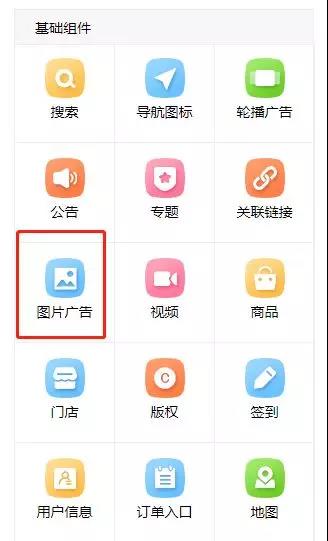
选择“图片广告”组件

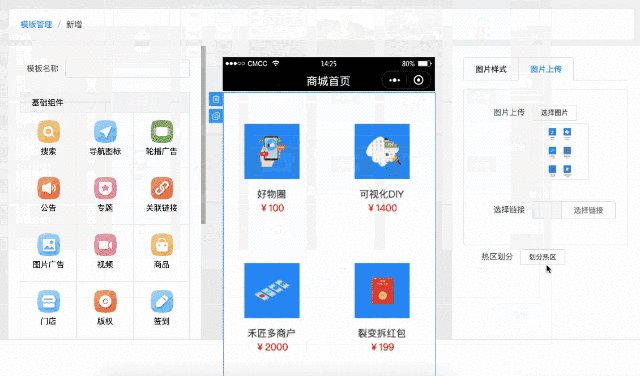
3
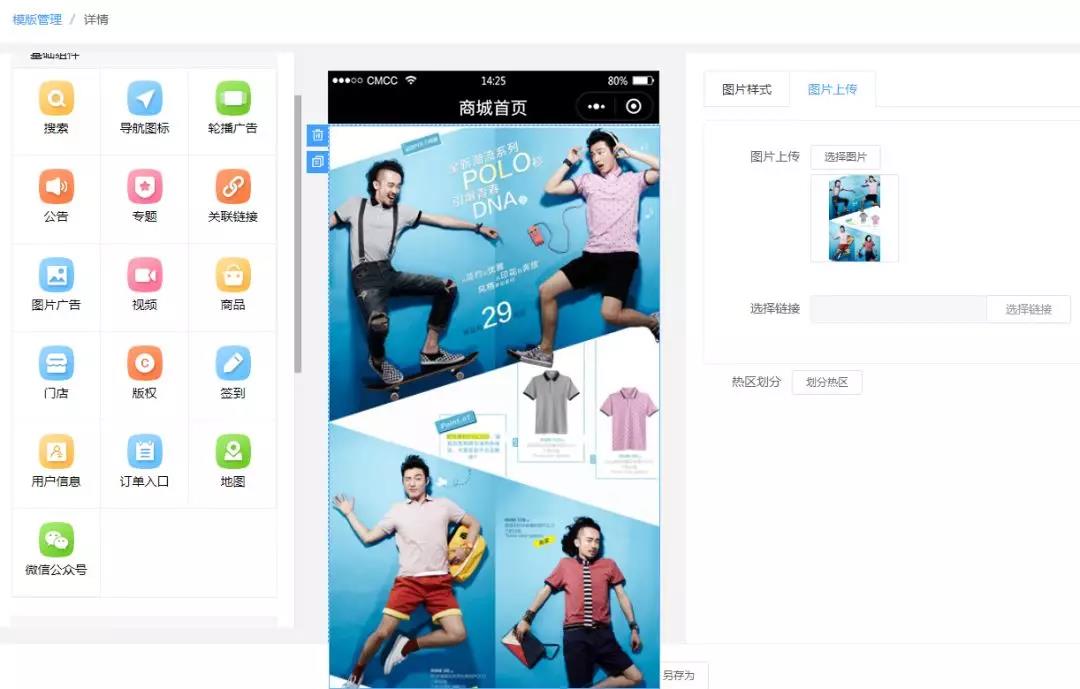
上传一张设计好的图片

4
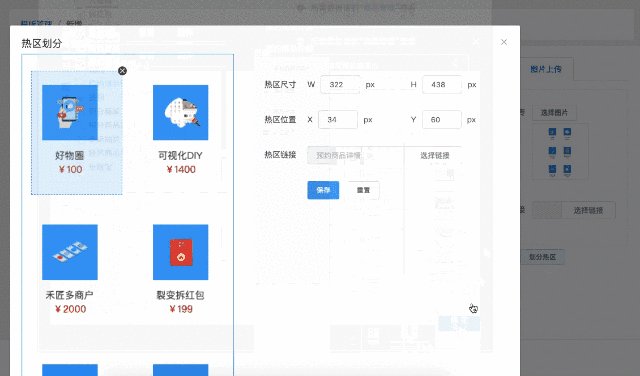
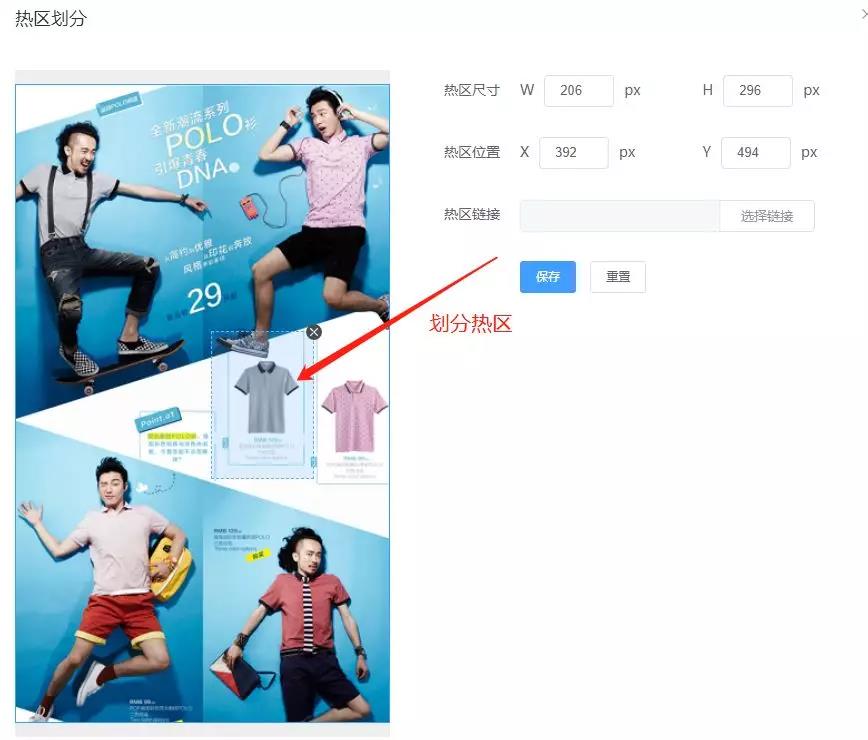
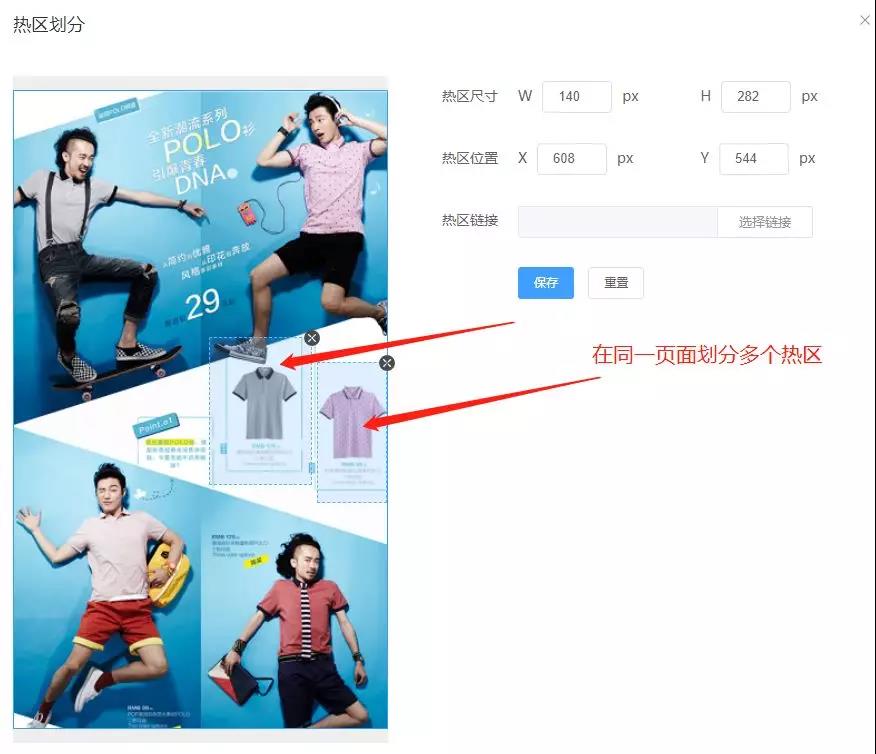
鼠标点击划分热区

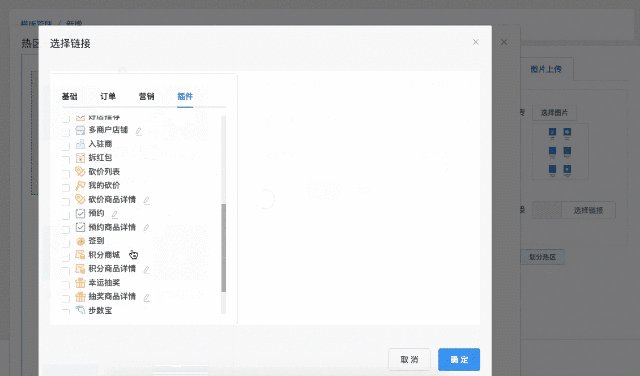
5
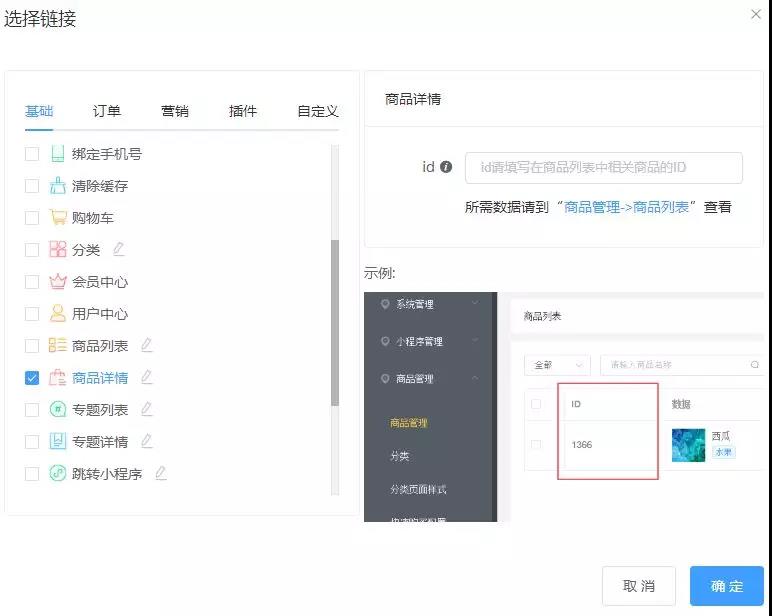
添加热区链接

6
添加好一个热区之后,重复4、5步骤,在该图片上继续划分多个热区。

7
最后点击保存即可。

本文链接:https://www.zjhejiang.com/site/news-detail?id=393
上一篇: 【更新】榜店商城V4.0.14版本已发布
下一篇: 【更新】榜店商城V4.0.13版本已发布


20231207033457.png)









 电话联系
电话联系


